Updated 1/31/2023 for Yoast 20.0
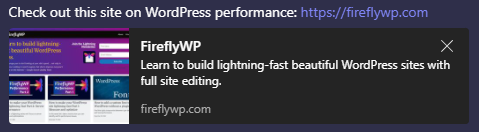
In this post, you will learn how to create inbound link previews for your WordPress site using the Yoast SEO plugin. For example, when you share a URL on Facebook or Microsoft Teams, you will often see a site description and preview image inserted where you shared the link. Here is an example from a Microsoft Teams conversation:

The above link preview with a summary description is more enticing for someone to click than just a plain text URL. It communicates what they can expect to find when they click the link to help remove a little uncertainty. It also rewards the person sharing your site link because they will feel like they shared a professional-looking and, therefore, valuable resource with their friend or co-worker.
Link previews: Behind the scenes
You might ask: How does all of this work, and where do the preview images come from? Behind the scenes, Yoast is adding some bits of metadata to your site’s HTML output that looks something like this:
<meta
name="description"
content="Learn to build lightning-fast beautiful WordPress sites with full site editing."
/>
<link rel="canonical" href="https://fireflywp.com/" />
<meta property="og:locale" content="en_US" />
<meta property="og:type" content="website" />
<meta property="og:title" content="FireflyWP" />
<meta
property="og:description"
content="Learn to build lightning-fast beautiful WordPress sites with full site editing."
/>
<meta property="og:url" content="https://fireflywp.com/" />
<meta property="og:site_name" content="FireflyWP" />
<meta
property="og:image"
content="https://fireflywp.com/wp-content/uploads/2022/12/social-cover.jpg"
/>
<meta property="og:image:width" content="1238" />
<meta property="og:image:height" content="842" />
<meta property="og:image:type" content="image/jpeg" />
<meta name="twitter:card" content="summary_large_image" />Once you provide a link on social media or a chat application, the service will check the URL and see if any of this information is present. If it is, the service will download the description and preview image from your site to display in place of a plain text link.
The “og:” text you see all over in the above code stands for “Open Graph.” It is a protocol that defines the properties you see above like “og:image” for example. You can learn more about this protocol here.
Preview image requirements
Each social media site has it’s own link preview image requirements. If you stick to a 1.91:1 aspect ratio you can probably get away with using the same image for for multiple sites.
Note on caching: Social media sites may cache your images and the only way to update the image is to change the URL you use to reference them. Yoast should take care of that for you.
Note on image formats: WebP is not widely supported for Open Graph images previews at this time. Use JPG to be safe.
Here are the individual requirements for some of the more popular sites:
| Site | Aspect Ratio | Preferred Resolution |
| 1.91:1 | 1200px by 630px | |
| 1.91:1? | 800px by 418px? I can’t find anything official. This is from Adobe. | |
| 1.91:1 | 1200px by 627px |
Yoast SEO setup to-do list to support link previews
This is my opinionated, minimalist list of Yoast SEO items to configure after setting up a new WordPress site and installing the Yoast plugin:
- Before you start configuring Yoast, log into the WordPress dashboard, click “Settings” on the left-hand menu, and under “General Settings,” enter a “Site Title” and “Tagline.” Yoast allows you to access these as variables so you can use them to populate meta descriptions, site titles, and other fields without copying and pasting every time you decide to change them.
- Click “Yoast SEO” on the left-hand dashboard menu, and under “General,” locate the “First-time Configuration” tab, and complete the configuration steps.
- Under “Yoast SEO” click “Settings”, open the “General” menu, and check or populate the following:
- Under “Site basics:”
- Website name
- Tagline
- Title separator (I am using a hyphen)
- Set a site image such as a screen of your site.
- Under “Site representation:”
- Organization/person
- Organization name
- Set a logo
- Under “Site basics:”
- Under “Yoast SEO” click “Settings”, open the “Content types” menu, and check or populate the following:
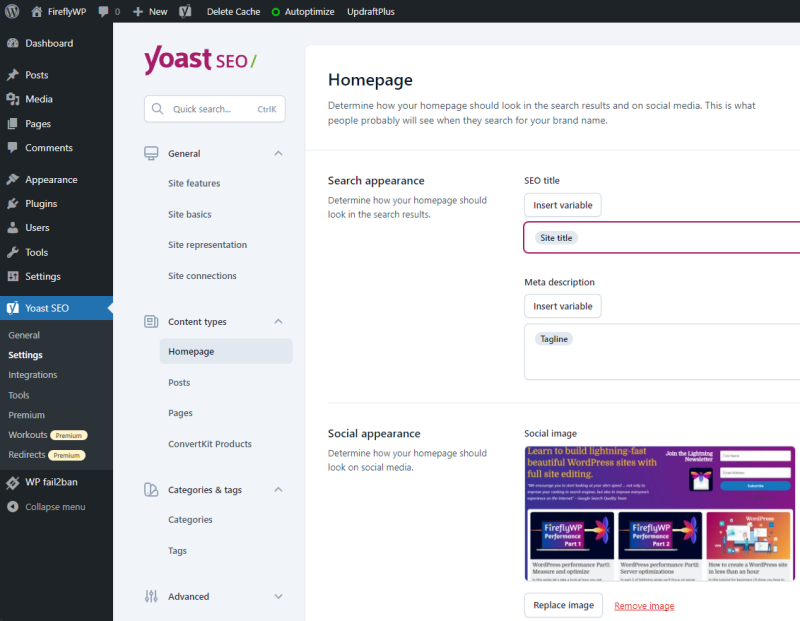
- Under “Homepage:”
- Ensure the SEO title field is populated with the “Site title” variable. The variables look like pills.
- Under “Meta description,” click “Insert variable” and then select “Tagline” to use your site’s tagline for the meta description.
- Under “Social Appearance,” add a “Social image,” such as a site screenshot.
- Ensure the “Social title” field is populated with the “Site title” variable.
- Under “Social description,” click “Insert variable” and choose “Tagline.”
- Under “Posts:”
- For “SEO title,” I used “Title,” “Separator,” and “Site title.”
- Under “Pages:” make the SEO title variables “Title,” “Separator,” and “Site title.” Leave “Meta description” blank.
- Under “Homepage:”

Yoast SEO per post to-do list to support link previews
This is my Yoast SEO to-do list for each post I make.
- Click the Yoast SEO button in the upper right corner on the post edit screen.
- Enter a Focus keyphrase
- Check the SEO title width
- Check the Google preview
- For SEO title use the variables “Title,” “Separator,” and “Site title”
- Make sure there is green bar for SEO title
- Enter a Meta description and target the length to make the indicator bar green. I use the meta description to populate my post excerpt as well.
- Check the Facebook preview – Duplicate the Google Preview.
- Check the Twitter preview – Duplicate the Google Preview
- Set it as “Cornerstone content” if applicable.
- Fix any significant issues under SEO analysis. You don’t need to worry about the small stuff. Avoid packing in keywords just to make Yoast happy Google is pretty smart now. Orange equals good enough!
Verify your link previews
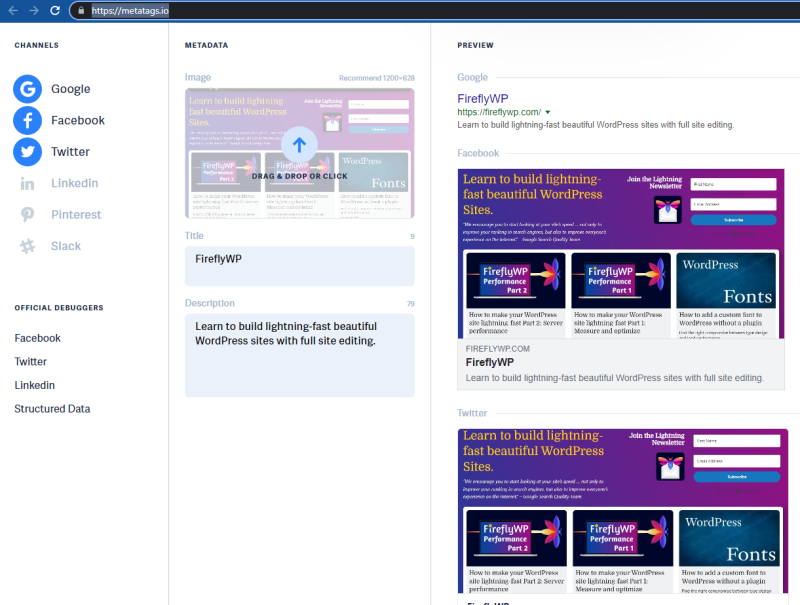
If you want to quickly verify that your link previews are work for Google, Twitter, and Facebook, try Meta Tags. It’s a website that will query the metadata on your website and show you what the previews look like in one place:

The big sites also provide utilities to check your metadata:
- Google Rich Results Test
- Facebook Sharing Debugger
- Twitter Card Validator
- LinkedIn Post Inspector
- Pinterest Rich Pins Validator (Note that you will need to apply for “Rich Pins” by submitting one of your posts on Pinterest)
Do you have your own checklist to make your posts social media-friendly? If so, I would love to hear about it in the comments below.

Leave a Reply