WordPress full site editing (AKA Gutenberg) is evolving rapidly and offers capabilities that will make you think twice before using a page builder on your next project. It is the most significant change to WordPress since the Gutenberg editor was released, and it will change how we build websites. As of this writing, there is still a red “beta” pill next to the “Editor” link in the WordPress dashboard, but it’s getting close.

Page builders filled a gap
One of the reasons I love WordPress is that it helped democratize the web by making it easy for anyone to publish content. Unfortunately, it hasn’t been as easy to change the site design. Before full site editing, if you wanted to change your site design, you had to find another theme, build your theme, or manually add some custom CSS.
Page builders such as Elementor, Divi, and others filled this gap by providing a visual interface to customize WordPress sites without manually writing HTML, CSS, and JavaScript. They allow you to drag and drop components onto pages and change various design attributes via a GUI interface. I.e., Layout, padding, margins, backgrounds, type, etc.
Page builder cons
Page builders are great, but there are a few cons. The first is the pricing structure. Page builder vendors often charge a yearly fee to use their software. Understandably, they would like to get paid for their product, but then you are locked into a subscription fee each year long after you’re done with your customizations.
The second issue is content lock-in. Page builders may add “shortcodes” to store all the page formatting and styling data. If you switch from a page builder theme/plugin to a standard theme, your content will be littered with shortcodes. If you find yourself in this spot, here is an article that might help.
Lastly, performance can be an issue because those shortcodes must be interpreted at run time. Hopefully, you can use page caching. If not, I have seen a home page take over eight seconds to render on a shared host. You might think, “Oh well, upgrade my hosting plan,” but then you’re on the hook for the page builder yearly subscription and a premium hosting plan.
WordPress full site editing to the rescue
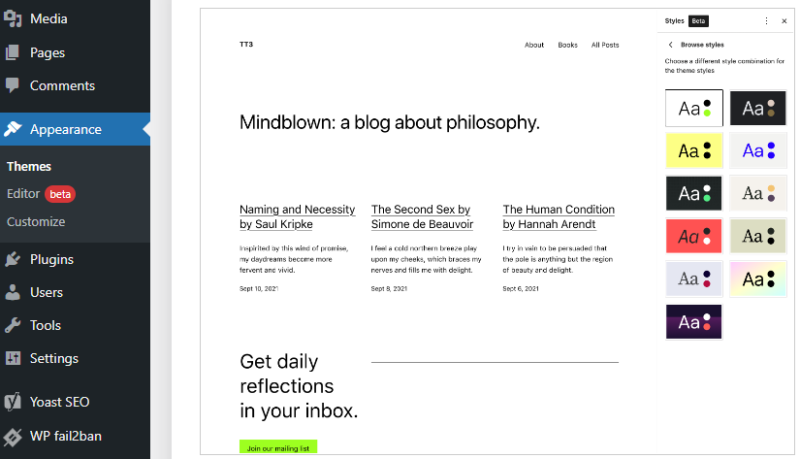
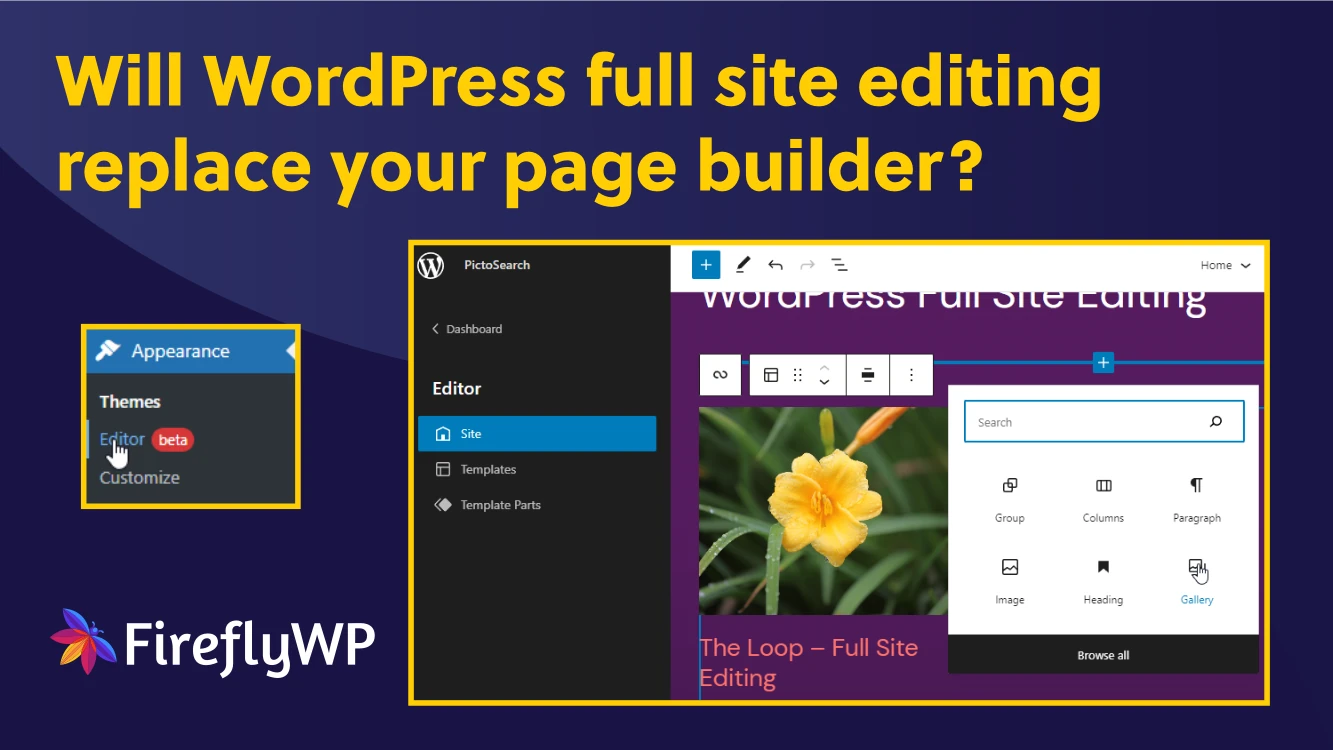
When I first read about WordPress full site editing, I didn’t fully grasp how transformative it was. It provides similar functionality to page builders but is built-in to WordPress. To launch the full site editor, you must have a “block theme” currently active, and then click the new “Editor” option under “Appearance” in the WordPress dashboard.

The WordPress “Twenty Twenty-Two” and “Twenty Twenty-Three” themes are both block level themes. I recommend the Twenty Twenty-Three theme to get started because it feels a bit more like a blank canvas. I built this site, FireflyWP, using the Twenty Twenty-Three theme. Note that legacy WordPress themes must be updated, or full site editing won’t be available.
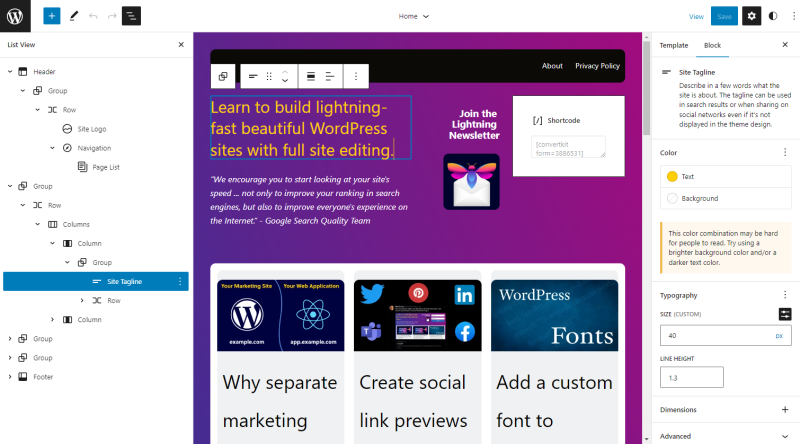
The site editor is still rough around the edges, but I achieved 80% of what I wanted. The other 20% I was able to do using custom CSS. The site editor allowed me to change the background, and layout, reuse page elements, and style just about everything. There is a list view that will enable you to identify and select nested components in the page layout quickly.

You can edit page templates for the home screen, single posts, pages, etc. You can also edit template parts, such as the header, which can be used across the different page templates. There are numerous content blocks like quotes, code, media embeds, widgets, etc. You can leverage reusable patterns and define your own custom reusable blocks.
Block theme performance
As I mentioned earlier, I am using the Twenty Twenty-Three theme for this site. I made quite a few customizations to it and am running nine plugins, including a page caching plugin. It is hosted on a relatively modest $12 per month Digital Ocean shared Droplet plan.
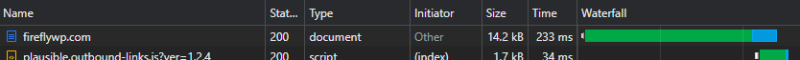
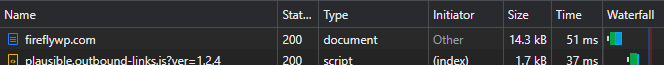
Here are some home page load stats:
The uncached page load time, including DNS resolution, is 233ms.

The cached page load time is 51ms.

For comparison, Google.com takes 218ms on my internet connection so 51ms is excellent!
What’s missing in full site editing?
Here is my wish-list for the full site editor (Updated 12/22/2025):
- Responsive design: You currently can’t easily define how things will behave on mobile devices. It looks like this is coming in the 6.2 release.
- You can now edit the desktop, mobile, and tablet versions of your website.
- There’s not an easy way to upload and use custom WOFF2 fonts.
- Font upload support was recently added to the WordPress site editor.
- It’s sometimes confusing what you’re editing. I.e., Site versus page properties.
- Use the Site Overview/List view feature to easily see what you’re editing.
- Drag-and-drop components would be excellent, but honestly, I don’t mind just clicking the “+” to add components.
- Visual drag and drop was added in WordPress 6.9.
- Better support for custom CSS. Although I can do most things in the site editor, I will sometimes want to add some custom CSS. You can easily add additional CSS classes to each component, but it’s not obvious where you can add your custom properties.
- You can now customize all block components in the block editor and add additional custom CSS under the “Advanced” section.
As of December 2025, all my wish-list items have been added to WordPress!
Learn more
The following video from Automattic, voiced by Allie Nimmons, provides an excellent comparison between the Gutenberg block editor and page builders.
Dive in!
I encourage you to dive into full site editing if you haven’t already. Stand up a WordPress instance, install the Twenty Twenty-Three theme, and start tinkering in the editor. Once you get a feel for how everything works, you will be pleasantly surprised by how much you can do without changing your theme.

Leave a Reply