What’s New?
WordPress added support for uploading fonts via the block editor in WordPress 6.5 so we no longer need to use a kludgy workaround to upload and apply custom fonts. See the “How to install your new font on WordPress 6.5” section below.
This post will teach you how to add a custom font to your WordPress site without a plugin and minimize the performance penalty. I’ll be using my site, FireflyWP.com, as an example. I will focus on adding a font to the Twenty Twenty-Three Full-Site Editor theme for your headers (I.e., h1, h2, h3, and so on).
System Fonts are… Fast!
By default, the Twenty Twenty-Three Full-Site Editor (FSE) theme specifies the following fonts defined in the CSS font-family property:
font-family: -apple-system,BlinkMacSystemFont,"Segoe UI",Roboto,Oxygen-Sans,Ubuntu,Cantarell,"Helvetica Neue",sans-serif;These are system fonts for Windows, Mac, and Linux, so the browser doesn’t need to download them. The browser will go through the list of fonts until it finds one installed on the user’s machine. I am using a Windows PC right now, so Chrome picked “Segoe UI” because it’s the first font in the list available on my machine. The “sans-serif” at the end tells the browser that we’ll take any sans-serif font if none of the prior fonts are available.
System fonts provide the fastest site load time because the browser doesn’t need to download a font from the server. The downside of using the system fonts is they are pretty common, so your website fonts will look like many other sites. That said, I am a performance geek, so if I were building a WordPress theme, I would also default to system fonts.
If you want to learn more about using system fonts take a look at Geoff Graham’s System Font Stack article on CSS-TRICKS.
Serif versus Sans Serif
There two major font categories: serif and sans serif. A “serif” is a small line or stroke attached to the end of a larger line in a letter. Serif fonts include serifs AKA “feet” and often have lines that vary in thickness. “Sans” is French for “without” so a sans serif means “without serifs.
Here is an example of a serif font, Times New Roman, and a sans serif font, Arial:
I couldn’t find any evidence that one is significantly more readable than the other, so which you choose depends on your design goals. A good article on Canva that covers serif versus san serif in much more detail. For FireflyWP.com, I will use a sans-serif system font for the paragraph text and a serif font for the headers.
The Twenty Twenty-Three theme font options
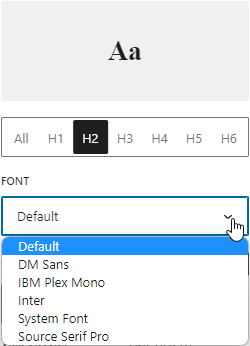
I am using the WordPress Twenty Twenty-Three full site editor theme for FireflyWP.com. When I look under the style menu in the full site editor, I see the default system font option and a few other choices:

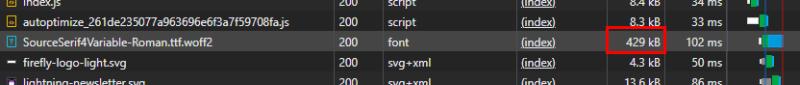
I am looking for a Serif font, but the only one available is “Source Serif Pro.” I gave it a try. It seems too close to Times New Roman for my taste, but I thought it might work. Then I checked the network tab in the Chrome developer tools:

A 429 kB font file? Yikes! I want to keep my entire home page less than that, so I decided to look elsewhere.
Where to find fonts
After doing some searching, including Google Fonts, I landed on Fontsource.org. Certainly, check out Google Fonts, but I like that Fontsource.org provides open source fonts in WOFF2 file format. You can preview the fonts on fontsource.org here: https://fontsource.org/fonts
If you have a budget, there are some great commercial offerings from Adobe, Creative Market, and Font Shop. If you need help picking out fonts, here is an opinionated video: check out this video.
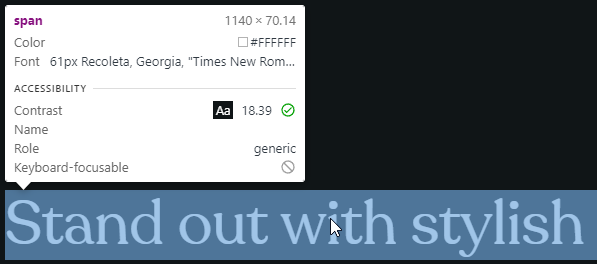
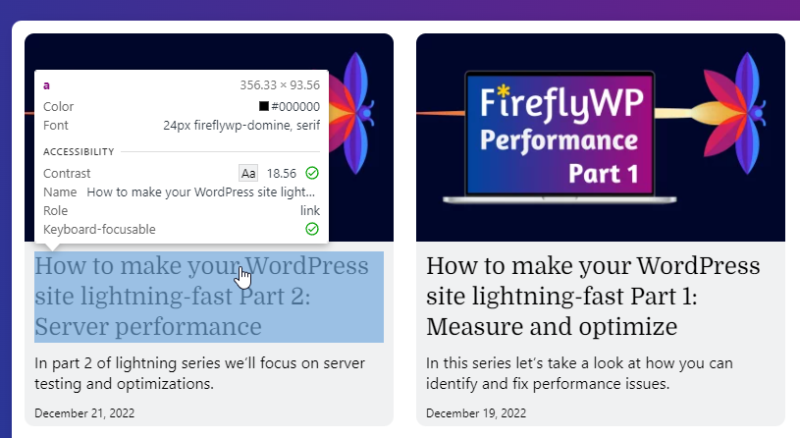
Another great way to find custom fonts for your WordPress site is to visit some websites and see what catches your eye. If you find a font you like, use your browser inspector tool to figure out what it is. If you’re using Chrome, press Ctrl + Shift + C on Windows or Command + Option + C on a Mac to activate the inspector and hover your mouse over the font you want to identify. In the screenshot below, I launched the element inspector tool while browsing WordPress.com and hovered my mouse over the font I liked:

The first font listed is “Recoleta,” so I Googled “recoleta font” and found it for sale on fontspring.com.
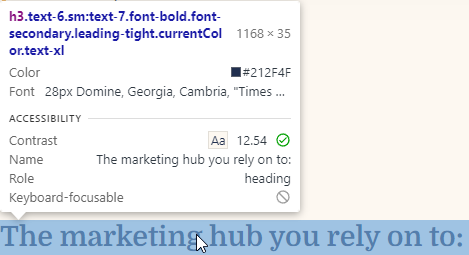
Another serif font caught my eye on ConvertKit.com so I inspected it:

This one is “Domine.” I Googled “Domine font” and found it on Google Fonts.
3rd party versus locally hosted fonts
Once upon a time, using Google Fonts hosted by Google was all the rage. It would save you a little bandwidth and allegedly improve site load performance. Then the German government decided that web fonts violated GDPR privacy laws because they allowed Google to track people around the web. This article over at Cookie Script covers it in more detail.
Long story short: You are probably better off locally hosting your fonts on your WordPress installation.
Convert TTF fonts to WOFF2
What’s WOFF2? It is a font file compression format supported by most modern browsers. If you need to support older browsers, you should also host your fonts in the older, lower-compression WOFF file format. You can quickly tell between the two because one has a “.WOFF” extension, and the other has a “.WOFF2” extension on the file. You can get detailed browser support info here.
Many font sources, including Google Fonts, provide fonts in a TTF format, so you will need a TTF to WOFF2 converter. Here are a couple of command line tools: fontTools and Google’s woff2 There are also a few converters on the web if you search for “ttf to woff2 converter.” I used cloudconvert, and it worked well.
I have decided to try the “Domine” from Google Fonts for the FireflyWP.com headers, so I downloaded it and unzipped the files. My input file, “Domine-VariableFont_wght.ttf,” was 99 KB. My output file, “Domine-VariableFont_wght.woff2”, is 40 KB. That’s a 60% reduction in the download size!
(New) How to install your new font on WordPress 6.5+
WordPress 6.5 added support for uploading fonts in the block theme editor, which is fantastic. Here’s how (assuming you are using a modern, block theme):
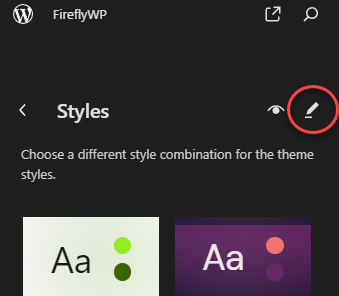
- From the WordPress dashboard, click “Appearance” -> “Editor” -> “Styles”
- Click the little Pencil icon in the upper right corner to edit your them styles.

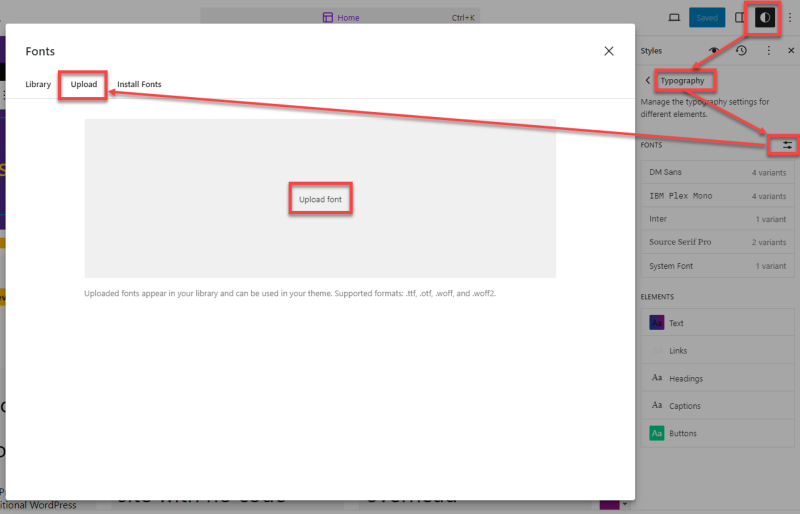
- Click the little half-moon icon in the upper right corner and then “Typography” and then the little slider icon.
- You should see the “Fonts” dialog where you can select Upload and then drag and drop your font in.

This will add your font to the list of available fonts under Typography so you can easily apply the font to elements (I.e., Headings) at the site level or at a more granular level.
How to install your new font on WordPress prior to 6.5
Now that we have our WOFF2 file, we need to figure out how to upload it to WordPress and tell our theme to use it. Unfortunately, the WordPress Full Site Editor doesn’t provide an easy way to upload fonts. It seemed kind of silly to install a plugin or create a child theme to do a one-time upload.
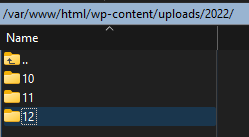
If you are comfortable transferring files to your server, this will work for you: I used WinSCP to connect to my webserver and uploaded the WOFF2 font file to the most recent WordPress uploads folder (/var/www/html/wp-content/uploads/12). I then set the owner and permissions to match other files in the same folder. Why the uploads folder? Because my backup plugin, UpdraftPlus, backs it up with everything else.

Now that I have my WOFF2 file uploaded to my WordPress instance, I need to figure out how to reference it in my CSS. The theme I am using, Twenty Twenty-Three, is a full-site editing theme and currently, it is not so obvious where to add custom CSS.
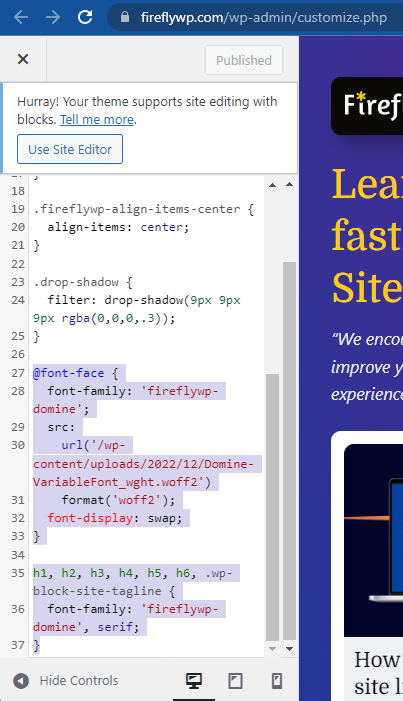
I learned from Emily Wilkinson, a Facebook WordPress group moderator, that you could add custom CSS using the following URL: https://example.com/wp-admin/customize.php (replace example.com with your domain name). Here is a screenshot of what my custom CSS page looks like:

Here is the CSS I added to enable my custom font on “h” headers and the site tagline class:
@font-face {
font-family: "fireflywp-domine";
src: url("/wp-content/uploads/2022/12/Domine-VariableFont_wght.woff2")
format("woff2");
font-display: swap;
}
h1, h2, h3, h4, h5, h6, .wp-block-site-tagline {
font-family: "fireflywp-domine", serif;
}You can use the above CSS and swap out the “font-family” property value and source URL. The “font-family” property can be any name you like if you are consistent, but the source URL must be the correct path to your WOFF2 file. The “font-display” property is set to swap so the user’s browser will display the content using a system font before the preferred font has been downloaded. Click “Published” to save your custom CSS.
The big reveal
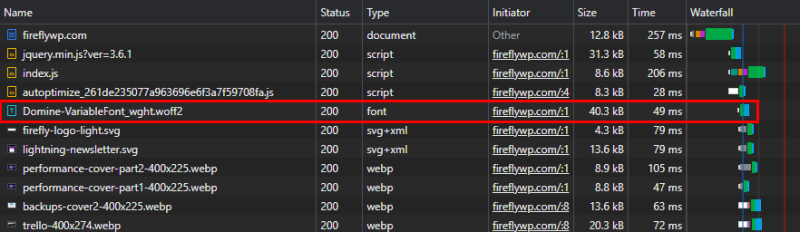
I pressed CTRL + F5 to do a full reload, and sure enough, I now see Domine is being used for my header font. Yay!

This is a performance-focused WordPress blog, so you might ask how quickly that font downloading:

49 ms is pretty quick! I’ll take that. 🙂
If you try to use this process to change your fonts, please feel free to comment below to let me know how you make out. Good luck!

Leave a Reply